You
YOU is a health and wellness app aimed at providing a space for users to improve their overall health. This app includes features intended to keep people motivated to complete activities aimed at their mental and physical health.
My Role
UX Researcher, UX/UI Designer
Duration
80 hours
People ages 20-45 across all activity levels would like a resource for muscle injury prevention or treatment.
Original Problem
We want to know what health related challenges people face in their day to day lives so that we understand what preventative health measures are needed most.
Research goal
“Hectic schedules can affect motivation to take care of one’s self” stood out a key insight and shifted the focus of this project.
Using this information I wanted to move forward in the general direction using the design and product as the motivator and the content would incorporate healthy habits the user’s mentioned in their interviews such as healthy eating, journaling, exercise and yoga.
Heads up: Redirection upon completing research
Prototype (will open in in separate tab)
01 Research
02 Define
03 Design
04 Test
05 Conclusion
01 Research
Methodology
There were no direct competitors pertaining to the problem I wanted to research so I had to take a step back and I compared 4 websites that would give insight on the resources users have for gathering health information on the web. I was able to have a deeper understanding of the information user’s currently have access to as well as a general idea for a user’s process in obtaining health information.
Competitor analysis
User Interviews
Next, I used the data I gathered above to form and draft a direction for the user Interviews. I conducted 5 remote user interviews where ages ranged 25-63 and the interview lasted 20-30 minutes.
Sample Interview Questions:
Where do you find your health information?
What are your feelings on utilizing alternative health measures to prevent illness in order to avoid going to the doctor? ie. yoga, meditation
What activities do you do to take care of yourself on a daily basis?
Key Insights:
People have a general mistrust of medication information found online but is still a universally used resource
There is general regret that preventative measures for exercise related injuries weren’t taken seriously when a person was younger
Less emphasis is put on prevention of muscle injuries so it happens frequently across many demographics leaving people to treat injuries
Hectic schedules can affect motivation to take care of one’s self
After transcribing the raw data, it was sorted into specific categories showing general themes for further analysis. Click on the figma link below to view affinity mapping (Will open new tab).
Synthesizing the data
Redirection: Change in problem and Focus
The insights derived from observations in the sorted data showed a more pertinent problem users faced in their daily lives. “Hectic schedules can affect motivation to take care of one’s self” stood out a key insight and shifted the focus of this project.
From there I thought of a Point-of-view statement:
I’d like to explore ways to help busy, young professionals stay motivated to take care of themselves because hectic schedules can decrease available time and increase stress.
How might we ?’s
How might we help a busy user prioritize their health more often?
How might we make a new habit easier to incorporate into a user’s current lifestyle?
How might we utilize already existing motivators to benefit the user?
Using this information I wanted to move forward in the general direction using the design and product as the motivator and the content would incorporate healthy habits the user’s mentioned in their interviews such as healthy eating, journaling, exercise and yoga.
02 Define
User’s goals, motivations, pain points, behaviors are extrapolated and sorted, guiding formation of the personas. Personas are an important reference point that is referred back to during several point for this design process.
After personas were created, I completed storyboards, feature sets and card sorting then led to a site map. The sitemap sorted the different flows and mental roadmaps that were forming throughout this project. The main focus when creating the sitemap was keeping the flow and pages clear and concise for the ease of the user. Click the link below to view site map (link will open in separate tab).
I created user flows using information provided by the personas to brainstorm key features the app could provide to the user. Three main user and task flows were explored including login, writing/adding a new journal entry and searching for a new workout.
The task flows confirmed a users journey throughout the app checking the user flows had all necessary details for app use. Click on the figma file below to see detailed flows mapping out a users journey through the You app (Will open in a new tab).
03 Design
Sketches served as blueprints for the design and key screens were brainstormed based on User and Task flows. I explored the different dashboard configurations the most at this step because importance of the dashboard for the MVP as well as user experience. The app is a motivation tool for the user and with a lackluster dashboard would prevent the user from returning.
Low Fidelity wireframes were then built in figma where a column grid system was applied along with design principles. Mid-fidelity wireframes included more design and content details where new frames were added to complete a more complete overview of the product. While expanding and imputing content into the wireframes, the content in which would included was narrowed down and organized in a more effective manner. For example the dashboard, journal and exercise pages became the focal points for optimal user experience.
The UI design was based on the brand values:
Calm motivated Growth Potential
One of the main challenges during the design process was the color palette. The original palettes chosen did not work with the app content once applied to the wireframes. There was a trail and error process until the final design was created in part due to peer and user feedback.
There were several versions of the high fidelity wireframes as peer and mentor feedback were supplied. Since there would be a substantial amount of photos on the wireframes, finding similar photography and creating a cohesive look was prioritized. Darker backgrounds were placed behind many photos to enhance the readability of the text. Emojis used for in the mood tracker module were originally supplied from a third party plug-in but did not evalate the design so I started a emoji library original to You.
High fidelity Wireframes
Sign in/up Screen
Homepage Dashboard
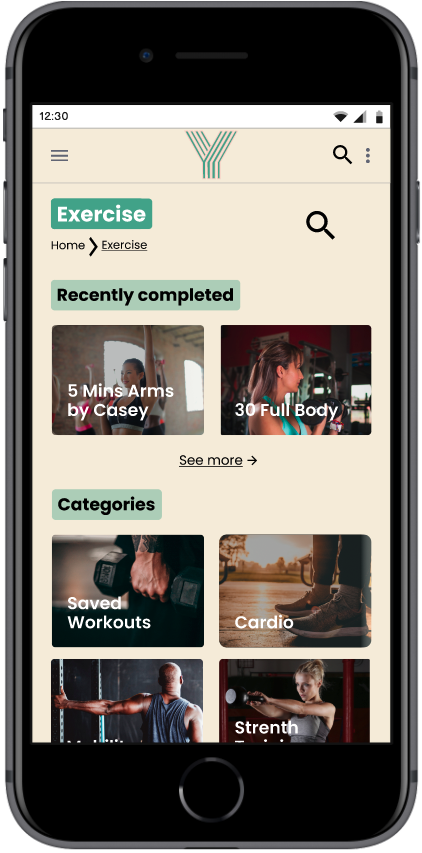
Exercise Dashboard
Mood Tracker
Journal Dashboard
Prototype (Will open in a new tab)
04 Test
Once an initial prototype was completed, I had 5 participants use a maze or figma for the usability testing. Users completed 3 tasks and gave feedback regarding specific flows as well as general design.
Recommendations based on feedback and prioritization:
Homepage layout
Users thought the “Recently Explored” section should not have priority on the top of the page
“Daily Mood” should be relocated at the top of the page under the quote of the day in order to draw users attention and promote user interaction
Journal dashboard
Users were confused if the journal section was for public viewing or for private use which led to the feedback, pin feature should be made optional
Date column in past entries were unclear
Users did not know what they would view when mood tracker was clicked
Before
After
Search bar relocation
most confusion in the testing exposed the size and placement of search bar was inadequate for proper use
user's relied on cards on page versus locating search bar
05 Conclusion
Due to constraints of the design, time was a major contributing factor throughout this process. The major iterations upon user feedback were able to be completed allowing for a well thought out prototype to be finished . The UI portion accurately showcased the brand values to users while only needing minor updates in the future.
After user feedback there are prioritized iterations that require more time to complete and test out. One area that held the most interest during usability testing was the community food blog. The pages dedicated to this area would be built out to accommodate users for posting and sharing food related articles, mainly food recipes. User’s could comment on recipes and share them on their own feed.
Expansion of the “journal” section would also be explored. During usability testing, users had differing opinions on the privacy settings they initially thought their journal would have. For example one user thought the material entered into the journal would be private due to the pin feature required in order access the journal while another user thought the journal entry would be public because “it resembles how you post on instagram”. The clear distinction of privacy settings would be explored as well the ability to post publicly in the community setting if the user chose to do so.
Lastly the “mood tracker”, a feature that was added after a few rounds of iterations, would be concentrated on specifically the Emoji library. Upon prototype completion there are 5 custom emoji’s available to the user in this feature. More emojis would be added on and the concept of an emotion scale would be added on to each emoji as well. For example once the user clicked the emoji for ‘mad’, the next screen would have the user indicate on a scale of 1 -5 how ‘mad’ the user was.
Overall the current prototype is a clear example how to make an empathetic design based on user’s wants and needs.